Segmentify’ın şuana kadar gelen geri bildirimlere göre çok sevilen Segmentify Oslofjord yeni tasarımının sürecini anlatmak için vakit buldum sonunda. Bu yazıyı yazarken ürün tasarımında ekol bir ülkede bulunmam da gayet hoş bir tesadüf oldu…
Ürün yapmak herkesin harcı değildir derim hep. Yine o başlıklı bir email paylaşmıştım yeni panel tasarım sürecinde ekip arkadaşlarımla. 3 ay gibi bir zamanda tüm paneli yeniden tasarlamayı başaran tüm ekip ise beni inanılmaz gururlandırdı ve iyi ki böyle bir ekiple çalışma şansı bulduğumu hatırlattı. Son olarak, tüm süreci okumadan önce, eğer iki kurucumuzunda bana kendi fikirlerini hayata geçirmemde sağladıkları sonsuz güven olmasa, böyle bir çalışmanın ortaya çıkması mümkün değildi. O yüzden Murat Soysal ve Ergin Eroğlu‘na teşekkür ediyorum.
to: All Team
İyi ürün yapma yolculuğu sıkıntılı bir süreç. Tek başına zeka ya da tecrübe yetmiyor. Daha önce Chrome extension için yazdıklarımı hatırlarsınız, iyi ürün yapmak herkesin harcı değil malum diye başlamıştım. İş, tasarım, mühendislik süreçleri bir yana, gelişen müşteri ihtiyaçları ve büyüme diğer taraftan, herkes yüklendikçe yükleniyor.Doğası gereği ip gerilince kopar. Ben kopan iplerden hiç gocunmam zira birlikte çalıştığımız ekip üyelerinin kişilikleri daha sağlam iplerin tekrar bağlanabilmesini sağlar. Hayatın ritmi de tam olarak böyle akar ki, günün sonunda ürün yapmakla şahsen hayatınızın amacını ve devamlılığını sorgulamak-geliştirmek aynı doğrultudadır. Dengede tutmak bir süre sonra beyhude bir uğraştır ki, kararı alır ve yolunuza devam edersiniz. Startup yolculuğu, ürünler, hayat buna çok benzer.
Eski Panel Nasıldı ve SaaS Ürün Tasarımında Hedef Nedir?
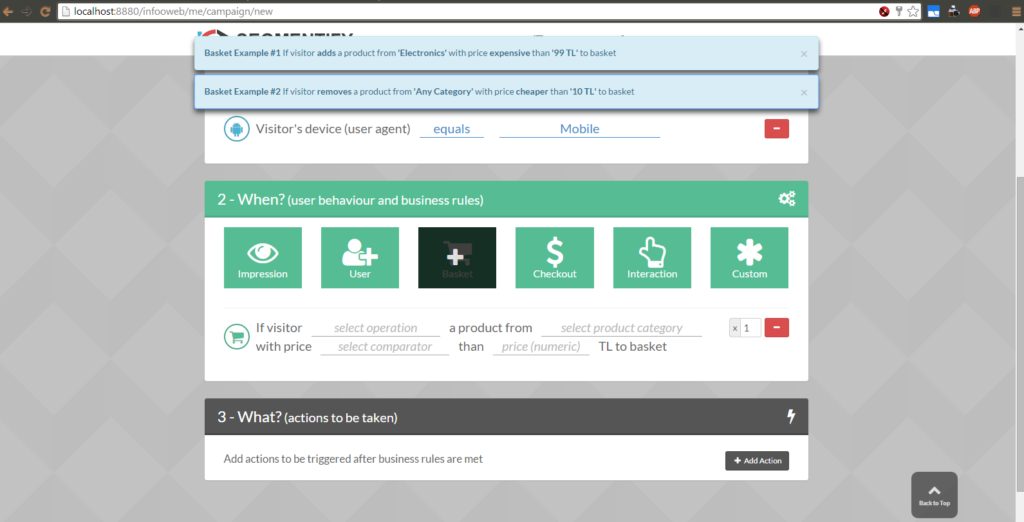
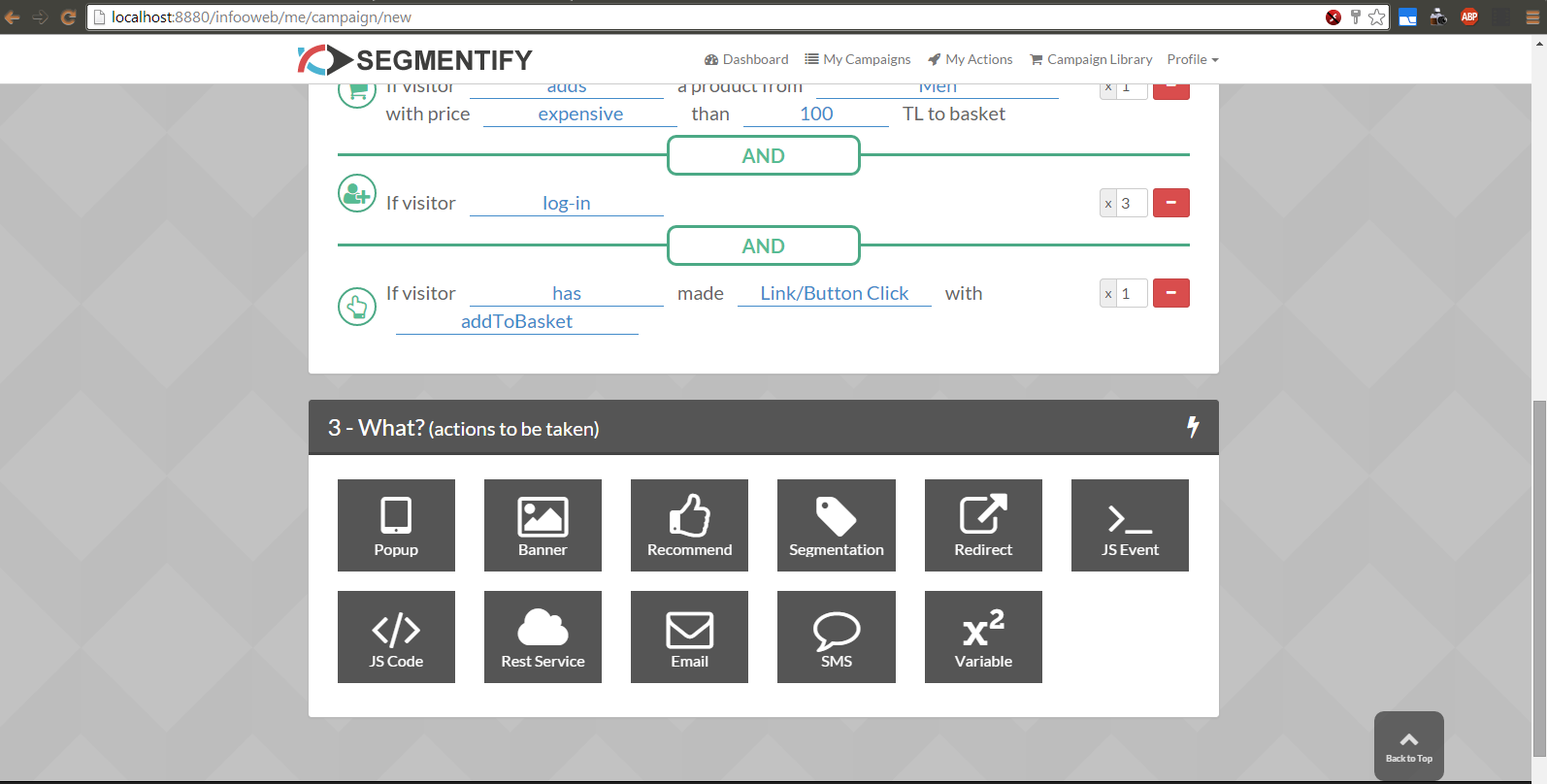
Segmentify v1.0 olarak adlandırabileceğimiz eski panel tam bir mühendislik ürünüydü. Tasarımıyla genel amacından tutunda, en ince detaya kadar her bir özelliği aynı anda kullanıcıya vermek, daha fazla özellik, daha fazla özellik ve “evet” o da olmalı diyerek “ortaya karışık” olarak adlandırabileceğimiz daha fazla özellikle, bilinçli olarak herhangi bir deneyim sunmayan, ana amacı kullanıcıyı bir yerden bir yere en kısa ve efektif sürede taşımak değil sadece var olan her özelliği “ekrana sığdığı kadar” sunmak olan tasarımlar, tasarımlarımızdandı. Böyle bir ürünü SaaS olarak adlandırmak biraz zor zira Segmentify’ın v1.0 versiyonu gibi yüzlerce ürün müşteriler kullanılsın diye bekliyor fakat alınsa bile bir de üstüne destek/eğitim hizmeti veriliyor.
Ben “destek” ya da “eğitim” adı altında verilen ürün hizmetlerine karşıyım. Özellikle bu bir SaaS ürünüyse ne desteği ya da eğitimi. Açtığın gibi kullanırsın, detaylara girdikçe dokumantasyonla yolunu bulursun. Bu kadar. SaaS ürünü budur. Eğitim ve desteğe bu denli ihtiyaç duymaz, duymamalı. iPhone’un içinden niye kullanım kılavuzu çıkmaz?
Segmentify’ın Oslofjord’dan Beklentisi Neydi?
Segmentify‘ın ne iş yaptığını kısaca özetlemek gerekirse, e-ticaret ve içerik sitelerinizde ürün önerileri yapabileceğiniz (Recommendation), popup, push notification vb. kişiselleştirme kurgularını hayata geçirebileceğiniz (Personalisation) ve gerçek zamanlı analitik servisi sunan (Trendify) 3 ürünü bulunuyor. Bu ürünlerin aslında hepsi Pazarlama, Ürün ve E-ticaret yöneticileri için kolay kullanılabilmesi gereken şekilde tasarlanmalıydı.
Segmentify ile çalışmaya başladıkça gördüğüm şey, deneyimi bu kadar basit şekilde tasarlasak bile arayüz geliştiricisine (frontend developer) ihtiyaç duyuluyor olmasıydı.

Google’a panel yazınca bu geliyor ve Türkiye’de panelimiz var diyenlerin yarısında bu kullanılıyor. Themeforest $5
Çünkü ana sayfada nasıl bir slider kullanılacak, javascriptler havada çarpışacak, sevmekle sevmemek arasındaki ince çizgideki CSS gibi ihtiyaçlar için kodlama bilgisi gerekiyor. Ancak eski panelde fark ettiğim en önemli nokta, tüm bu gereksinimlere rağmen, neden bunları e-ticaret veya içerik yöneticisinin önüne çıkarıyoruz sorusunu sormamla gerçekleşti. Pazarlama, e-ticaret ya da ürün yöneticisi bu kodlama detaylarına hakim olmak zorunda değil. Onun ihtiyacı olan şey; nerede, ne şekilde öneriler ve kurgular yapmak istediğini göstermesi.
Bunları yapabilirse, yukarıda saydığım kodlama kısmı işin en fazla %10’ydu ve Segmentify eski panelinde %10 için, ki bunu tasarlayan yine aynı mühendis olduğundan, kitlenin %90’nından vazgeçiliyordu.
![]()
Bu durumu en iyi anlatan örnek için Silicon Valley’den şu iki bölümü izlemenizi şiddetle öneriyorum: http://www.imdb.com/title/tt5218490/?ref_=ttep_ep7 ve http://www.imdb.com/title/tt5218498/?ref_=ttep_ep9
Bir de benzer bir yaklaşımla ele aldığım “Better UX for ATM” sunumuna da göz atabilirsiniz:
Oslofjord v2.0 Nasıl Olacaktı?
Doğru soruları sormanın önemiyle başlayalım.
Kime hitap ediyorduk: e-ticaret yöneticileri, pazarlama yöneticileri, ürün yöneticileri.
Üründe kodlama bilgisi gerekiyor muydu?: Evet ama sadece en sonda ve tüm ürünün çalışması için eşsiz %10.
Bu iki soru bize şunu gösterdi. Platform e-ticaret yöneticilerine –başka bir bakış açısıyla alıcısına, ki evet kimin bütçesiyle alınacağı önemli bir soru– hitap edecekti. Yaptığım tüm müşteri görüşmelerinden edindiğim bilgiye ve yukarıda belirttiğim üzere SaaS ürünün nasıl olmaması gerektiği deneyimiyle işe koyulduk. E-ticaret yöneticisi ürüne kayıt olacak, tek satır JavaScript kodunu sitesinde her sayfaya ekleyecek ve istediği sayfada, istediği tipte bir ürün önerisi widget’ı oluşturabilecek. İçerisini yine istediği kampanya tiplerine göre dolduracak, hızlı ve kolay bir şekilde test edip, istediği gibi çalıştığını görünce, gereken kodlama ayarları için Segmentify Success takımına ya da varsa kendi frontend geliştiricisine başvuracak. Bu kadar. Bunu yapalım ve gerçek bir SaaS ürünü olma yolunda ilerleyim istedik.
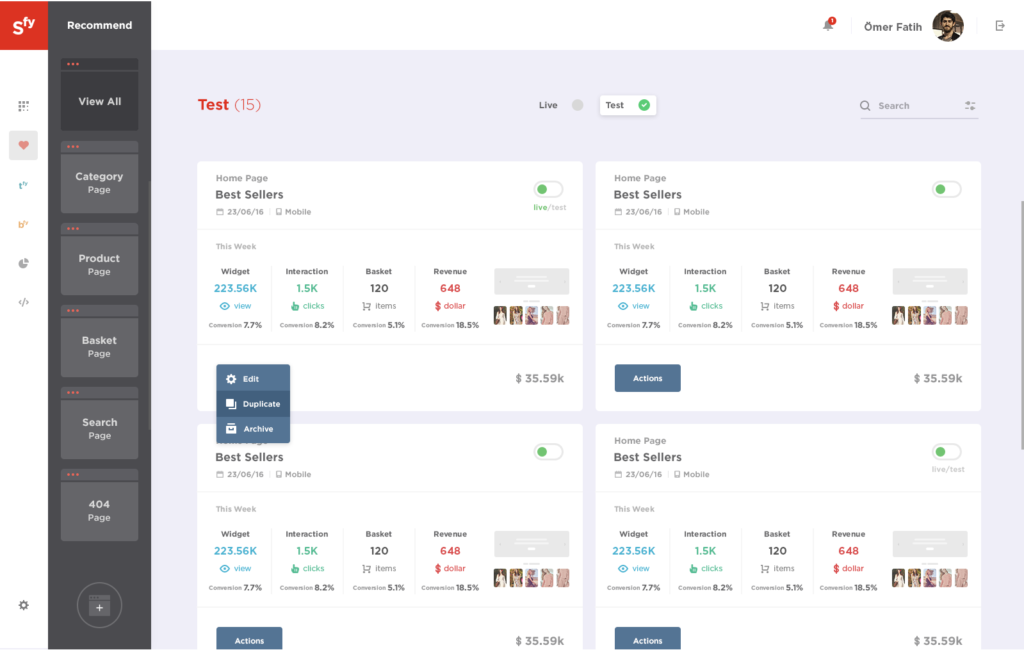
Segmentify Oslofjord v2.0 Yakından Bakış
Sebeplerini sohbet ortamında anlatayım ama gerçek bir UX (Kullanıcı Deneyimi) tasarım sürecinden geçmeyen bir ürün oldu. Araştırma kısmında elimde sadece mevcut müşterilerden tek tek aldığım eski panel notlarım, yeni panelle ilgili yukarıda belirttiğim yeni amacımız ve bir SaaS ürünü nasıl olmaması gerektiği deneyimim vardı. Bir de mühendisler tasarım yapmayacaktı, önerilerini dile getirecekler ve dikkatle dinlenecekti.
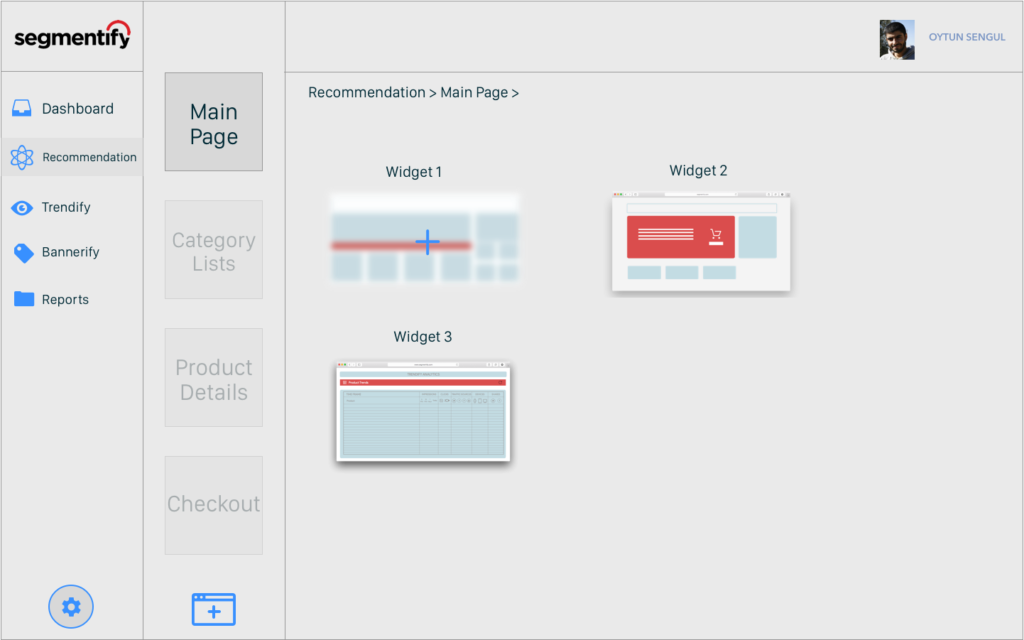
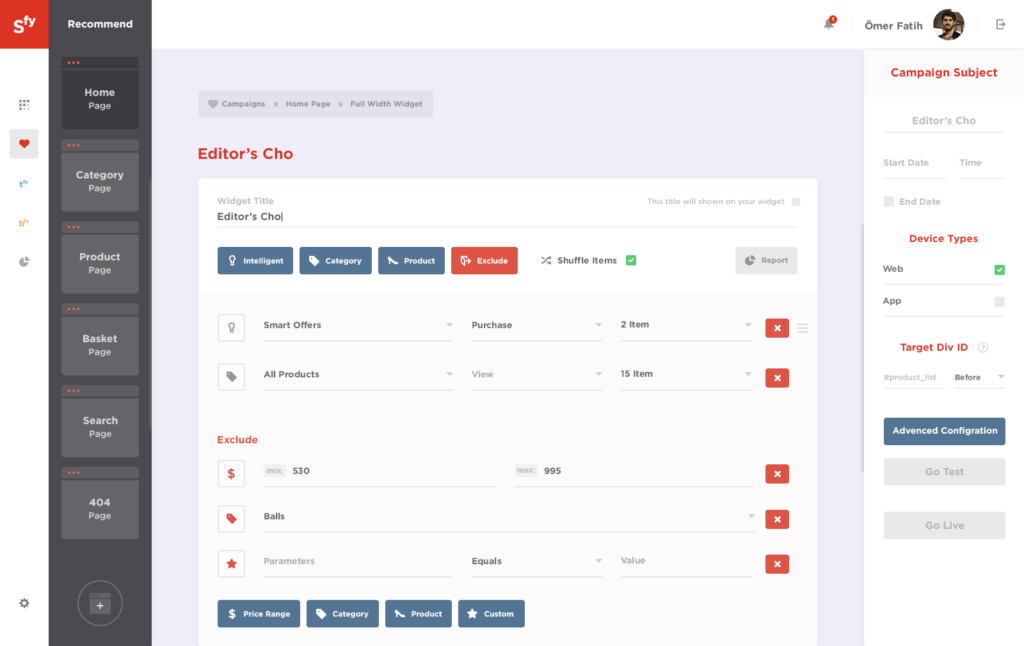
Kişiyi A noktasından B noktasına en iyi deneyimle (ki bana en iyi deneyimi tanımla Abidin) götürmek genel bir ürün tasarımı amacı içerisinde değerlendirilebilir fakat burada ana amacım A noktasından B noktasına kişiyi en hızlı şekilde götürmekti. Çünkü ürün çok hızlı sonuç alınabilecek bir ürün ve bunu 14 günlük deneme sürecine başlamış birine en kısa sürede göstermelisiniz. Tek yapmanız gereken ilk başta verilen tek satır .js kodunu sitenizde her sayfaya koymanız. Bunu yaptığınız anda, Segmentify Oslofjord panelini kullanarak siteniz üzerinden ürün önerilerinizi kör topalda olsa yayına alabiliyorsunuz. Bu çok büyük bir güç ve kullanıcının bunu görmesi lazım.
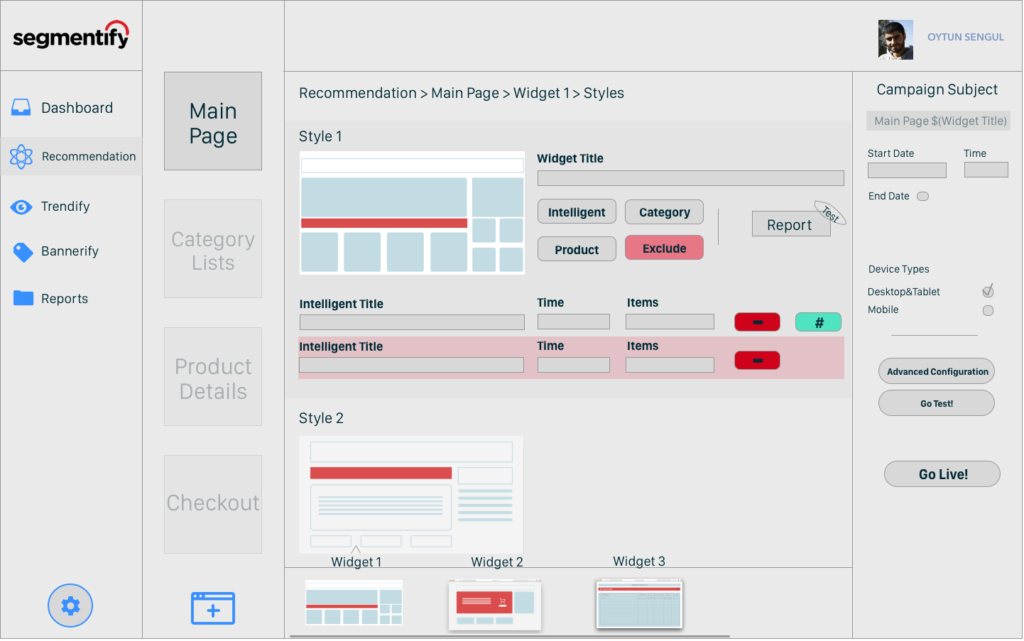
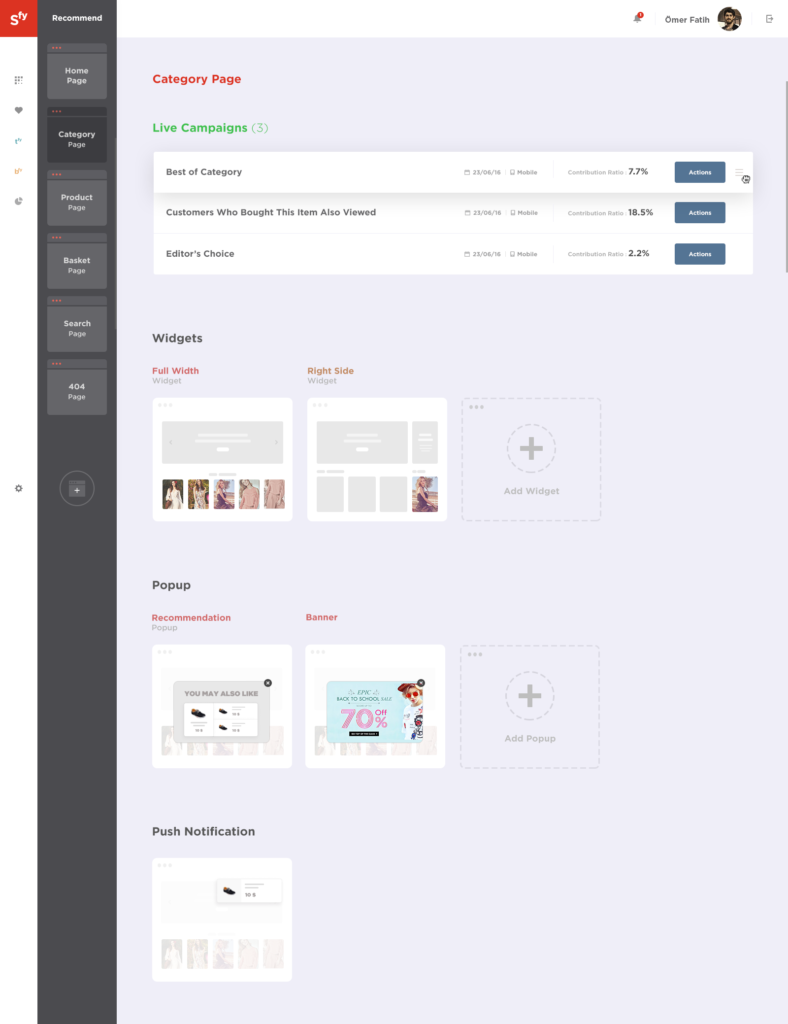
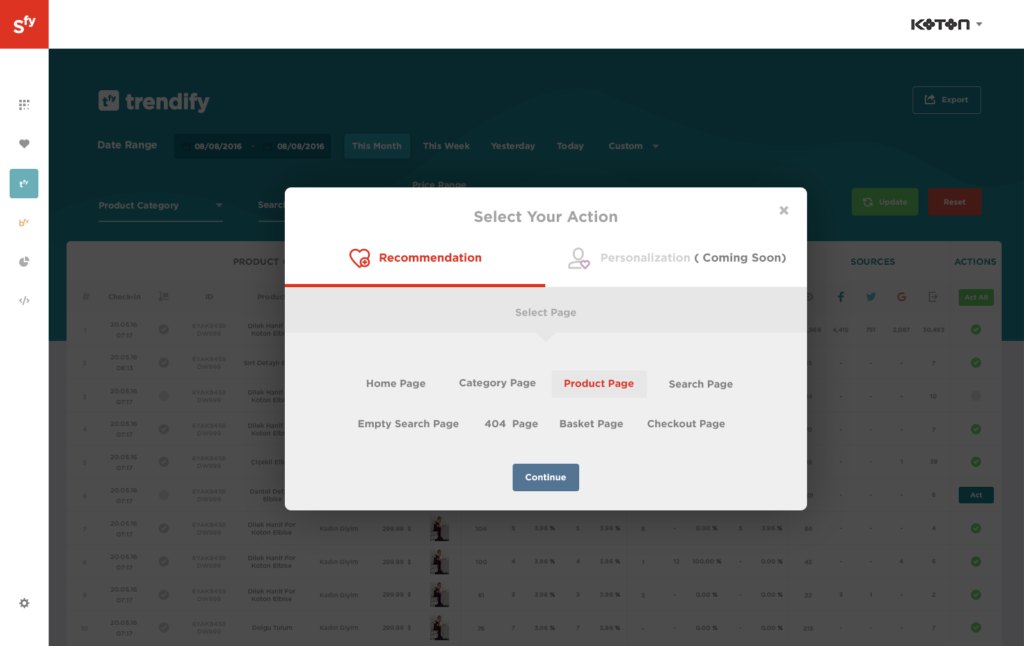
Bu yüzden kullanıcının en temel özellikleri en hızlı ve kolay şekilde bulmasını ve bir sonraki adıma hızla geçmesini sağlamaya çalıştım. Hangi sayfada öneri yapmak istiyorsun; seç devam et, nasıl bir tasarımda olsun; seç devam et, içinde neler olsun; seç devam et. Bitti.
A noktasından B noktasına yapılan hareketi yatay bir düzlemde anlatmanın doğru olduğunu düşünüyorum. O yüzden en solda ana navigasyon, hemen yanında ikincil navigasyon butonları bulunuyor. Yatay tab’lı yapı gibi de değerlendirebiliriz, ki mobilinde ikincil navigasyon tab’li yapıda sunuluyor zaten. Gizli özne ya da özne, tümleç ve yüklem. En değerli ama zor adım, yüklem en sonda. Sağdan çıkıp geliyor ve size başka bir sürecin başlayacağını hissettirmesi ve/ya anlatması gerekiyor.
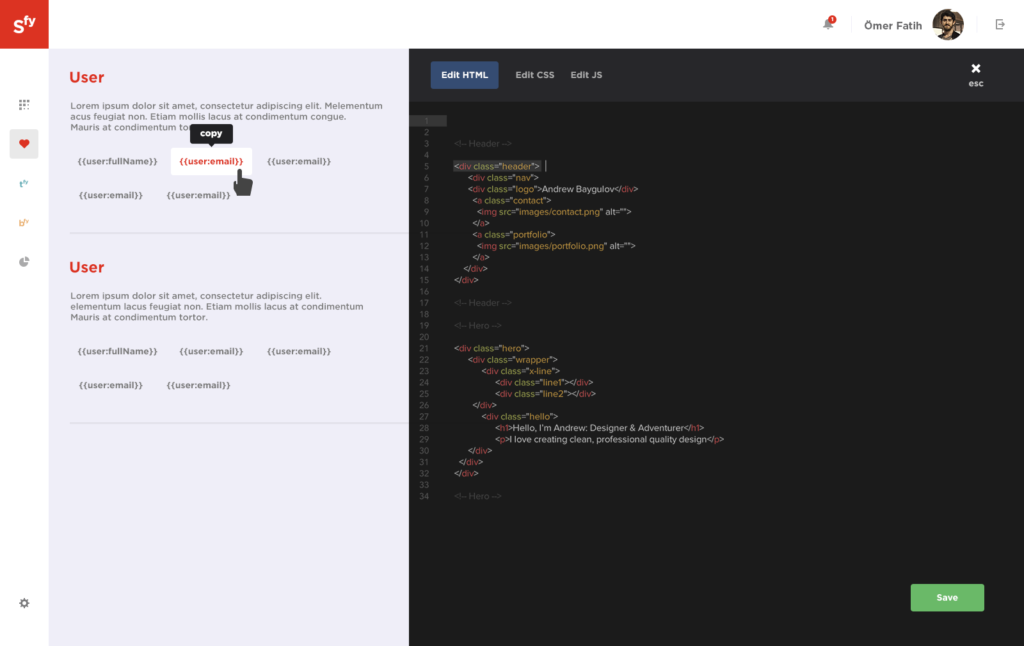
ve mühendisler ya da geliştiriciler. Sizler için süper bir yer yaptık. Evet tam olarak ne yapmak istiyorsanız buyurun burada yapın. Advanced Config butonuna bastığınızda o sevdiğiniz siyah ekran açılıyor, hiç merak etmeyin 🙂
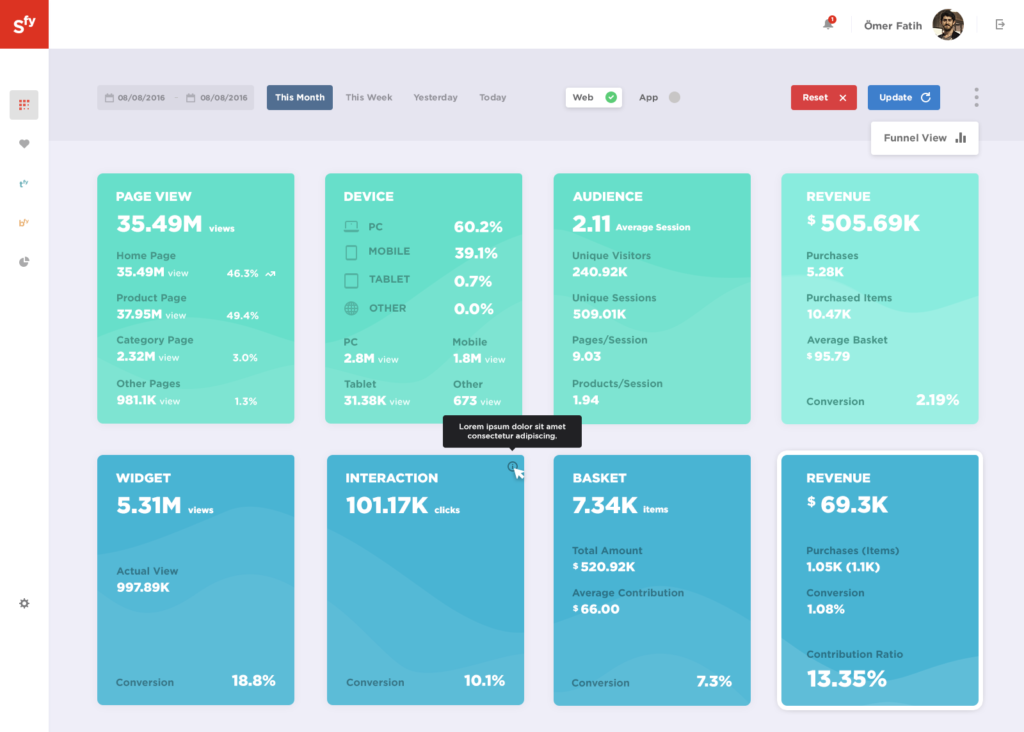
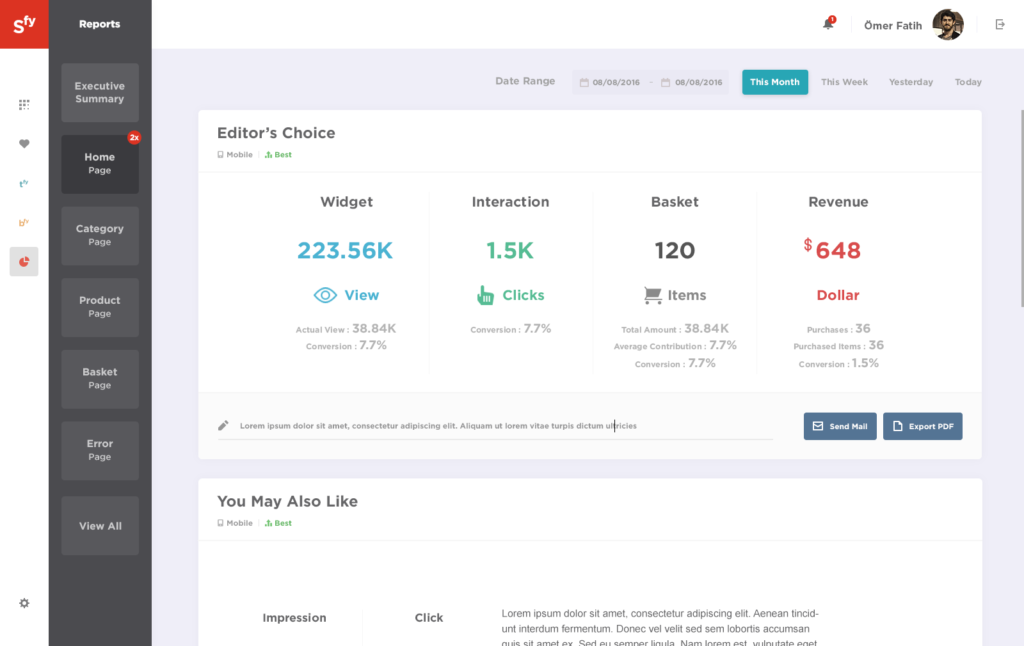
Raporlama ekranları malum, tatava yapmadan bana görmek istediğimi ver ekranları olarak da adlandırabiliriz. Yine kurduğumuz sayfa tabanlı hiyerarşik yapıda bana o sayfadaki ürünlerimin performansını ver diyebilececeğiniz, ya da bana tüm performansı ver diyebileceğiniz ekranlar tasarladık.
Dashboard dışında tüm sayfalar yeniden tasarlandı. Bu sayfayla ilgili bambaşka tasarım çalışmama rağmen mühendislerin “onun için xyz yazmamız lazım” duvarına tosladık ve henüz yayına alamadık. Ama yeni tasarımın son eksik parçasının da tamamlanmasını sağlayacağım. O “Funnel View” butonu oraya boşuna koyulmadı 🙂
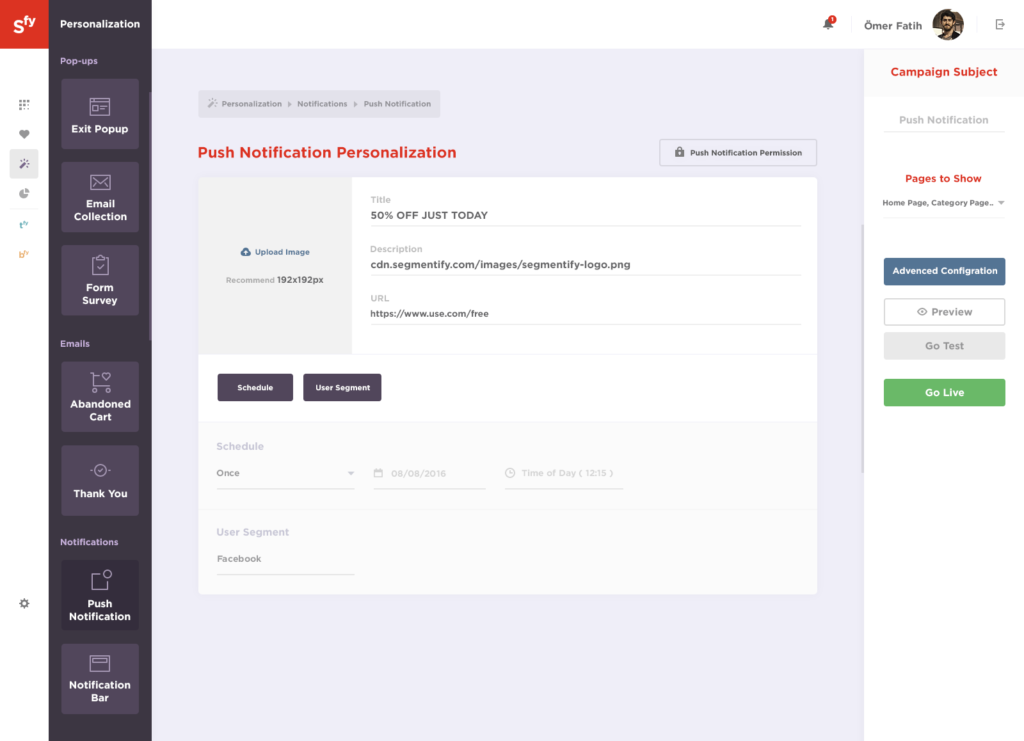
Push Notification mı göndermek istiyorsun; segmentini tanımla, içeriğini yaz, seç hangi sayfalardayken veya zamanda göndermek istediğini, bas gönder. Bu basitlikte olmalıydı ve öyle de tasarladığımızı düşünüyorum.
Peki ya UI (Arayüz Tasarımı) Nasıl Oldu?
Arkadaki deneyim ne kadar iyi olsa da arayüz bok gibiyse “ay ben hiçbir şey anlamadım” veya “ıhhh hiç güzel değil” yorumlarına hazır olmanız lazım. Arayüz işin vitrini ve onsuz wireframe’ler “burada niye gri kullandık?” sorusuyla sizi baş başa bırakabiliyor. Burada ben neredeyse hiçbir şeye -tamam biraz karışmış olabilirim- karışmadım ve bence Ömer Fatih Ceviz iyi bir işe imza attı. Tek başına bu işin altından iyi kalktığını düşünüyorum. Bu arada Wireframe’ler için ben Sketch kullanırken, Ömer Photoshop kullandı. UI sürecini artık kendisi anlatırsa dinleriz…
Oslofjord v2.0 Arkasındaki Teknoloji?
Arayüz kodlamasında vermemiz gereken en önemli kararlardan biri hangi dilde yazılacağı oldu. Ürünün doğası gereği responsive yapmak biraz zor. Fakat yönetici özetleri, raporlar ve acil eylemler içinde mobil son derece gerekli. Ayrıca Trendify ve Bannerify gibi ürünler içinde mobil app yapmak gerekiyor. Tüm bunları göz önünde bulundurduğumuzda Angular ya da React seçeneklerini değerlendirmeye başladık. Tabi önce bir mühendis bulmamız gerekiyordu ve bu göz bebeği ürünümüz için aklıma Bilal Çınarlı‘dan başkası gelemezdi. Onunda yönlendirmeleriyle React ile yolumuza devam etme kararı aldık ve şuan kullandığınız yeni panel React üzerinde koşuyor. Detayları ise hayli ilgi çekici olmakla beraber, kendisi yazdığında hep beraber okuyabileceğiz…
Bundan Sonraki Sürümlerde Neler Olacak?
Yeni sürümlerle ilgili yol haritamızda daha gelişmiş kişiselleştirme (Personalisation) kurguları, karar destek sistemi modülleriyle güçlendirilmiş Trendify ve daha çok üçüncü parti entegrasyonu bizi bekliyor. Tüm bunlar ise, bundan sonra Segmentify Oslofjord ile oturttuğumuz “Kullanıcı Deneyimi” yaklaşımıyla -olabildiğince-, UI Kit/Guideline’a bağlı kalarak geliştirilecek ve kullanım kılavuzuna ihtiyaç duyulmayacak ürün geliştirme yaklaşımı içindi. Bunu şirketin pazarlamacasından, satışçısına, backend geliştiricisinden, Success geliştiricisine kadar herkese aşılayabildiğiniz ölçüde ürününüz belirli standartlara göre gelişecek ve büyüyecek.
Diğer tüm unsurların yanında ürün tasarımı ve geliştirilmesi süreci, birbirinden uzak yüzlerce parçayı modüler kural setleri etrafında bir araya getirebildiğiniz ölçüde sürdürebilir oluyor. İşin güzel tarafı, bunu da Segmentify’da başardığımıza inanıyorum.