If your customers are not loyal like Amazon customers or you’re not well-known niche company, then probably you would have a few visitors on your homepage -exclude paid traffic-.
However, you can get more from them by using product recommendation on homepage. Here are some quick tips and recommendation types for the homepage.
Recommendation on homepage with different algorithm types:
- Machine Learning based Smart Offers
- Last visited items
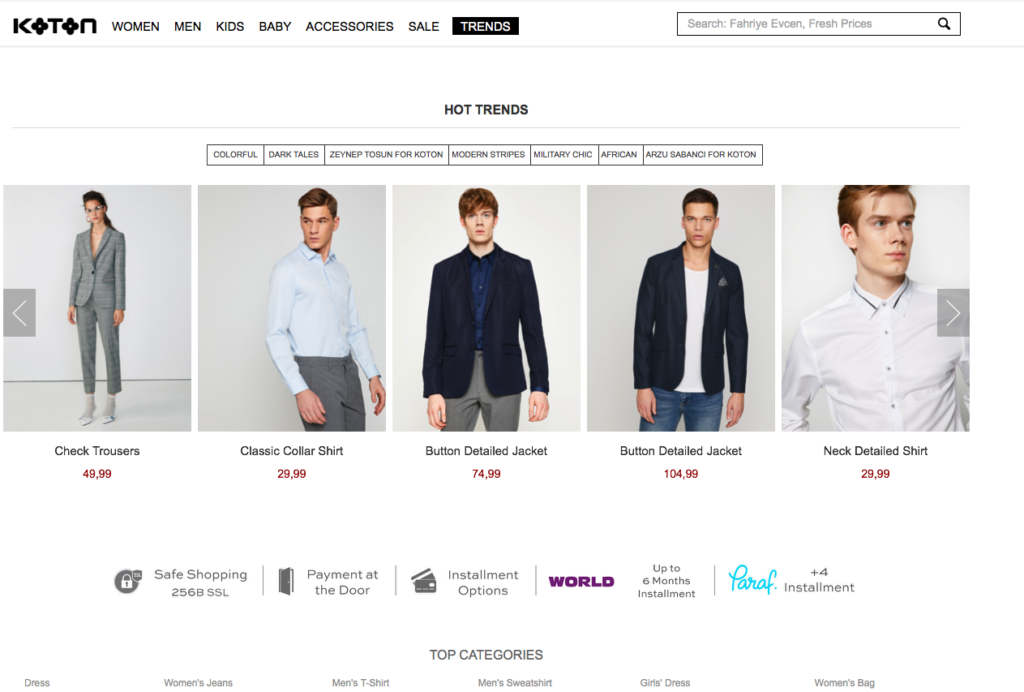
- New arrivals or Discounted Ones
Machine Learning based Algorithm:
Let me tell you what we’re doing with Segmentify. You can create or use a different approach, for sure but this is the type I suggest you to use recommendation on homepage. In Segmentify, we have a hybrid recommendation engine that combines rule-based (not targeted for a visitor. ex: top viewed/purchased products) and smart (targeted for a visitor. ex: visitors like you also like these products) recommendations. With every single action of the visitor, internal recommendation model is updated in real time; visitor scores and segments are also updated accordingly. Our innovative approach converts existing recommendation models based on collaborative filtering into real-time and also keeping high scalability. Current state of art approaches rely on long batch jobs, and targeted recommendations are calculated after the visitor has left website long ago. Because visitor is not online when recommendations are prepared, real opportunity (when a visitor is most probable to make a purchase) has been totally lost in these classical approaches. With real-time recommendation model, Segmentify can offer the right products/articles to right customers at the right time, which results in higher conversion rate.
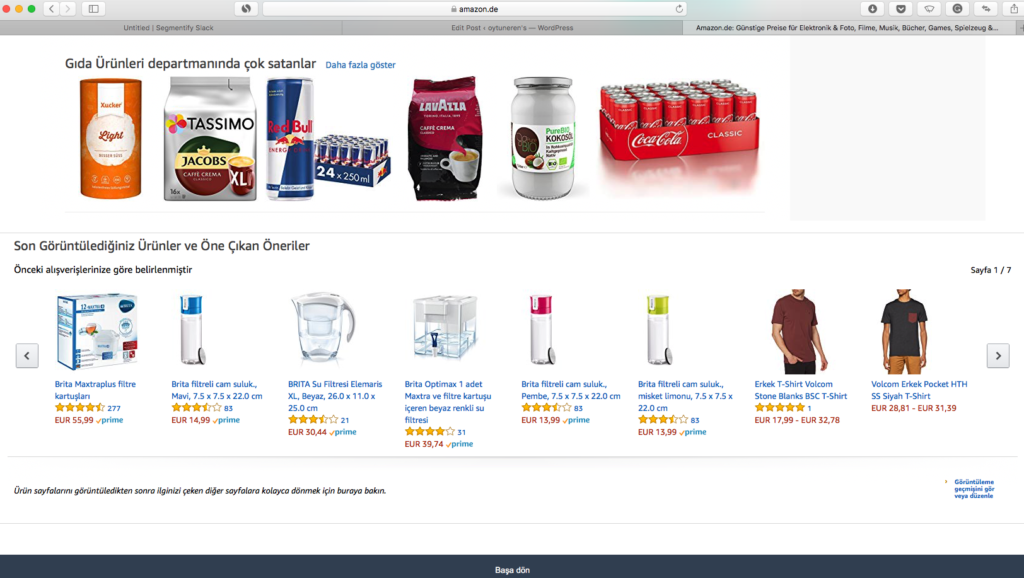
Last visited:
As you can also notice that this is one of the most known recommendation campaign on the homepage of Amazon.com. If you’re showing the last visited but not purchased product to a user after he/she comes back to your site, then this makes them to think twice about that product.
– Asking think twice about that product
– If the price drops on that product, then it would be good to show the product you’ve interested in before has a new price tag.
– Good to remind that you’ve been interested in these kinds of products again to that user who has lost the interest
New arrivals or Discounted Products
This totally depends on site’ branding positioning and/or aim of the website.
For example, it would be good to show new arrivals on fashion site however it may be good to show discounted prices on consumer electronic marketplace, like bestbuy.com, homepage.
Homepages have lower traffic than the product details and category pages. That’s why most of the homepage landings are coming from existing users who have a brand knowledge and they’re returning visitors. Thus, depends on companies strategy, showing new arrivals to existing user usually works because they’re coming here to see what you have, as a brand. They would like to see your new products and they’re not acting as a price-oriented internet customer.
However, we have a lot of customers whose looking cheapest price of that specific product and showing them your discounted products on the homepage would be a good catch up for them. But which product? There are hundreds of products may be discounted. Here is where the recommendation engine takes on stage. Recommendation engine can check all your discounted products and predict which one would be suitable for that unique customer from discounted products pool.



Very interesting, thank you. I’ve started learning Python for data science and have an interest in building an online recommendation engine, so this is right up my alley.
I’ve also found a lot of good info on this subject at Data-Hunters here https://www.data-hunters.com/use_case/online-recommendation-engine/